Tutorial plugin Conditional Fields para Contact Form 7
Contact Form 7 actualmente es sin duda uno de los mejores plugins para crear formularios en WordPress. Es medianamente sencillo de utilizar, existen infinidad de tutoriales sobre como configurarlo correctamente y además tiene una comunidad inmensa de usuarios utilizándolo por lo que tenemos garantizado se mantendrá actualizado durante mucho tiempo. A todos nos pone de mala leche tener un plugin instalado en nuestra página web y que se nos quede desfasado porque el creador ya no lo actualiza. En esos casos, por seguridad y por compatibilidad con nuevas versiones del núcleo de WordPress, toca desinstalar y buscar otra opción más estable y actualizada de otro plugin que haga lo mismo. A nadie le gusta trabajar dos veces ¿a qué no? Cobrar el doble sí pero trabajar por dos… va a ser que “nanai de la China”.

En ocasiones este plugin tan popular (CF7) se nos queda corto ya que podemos necesitar hacer formularios más avanzados. Por suerte al ser tan extendido hay muchísimos desarrolladores que se han preocupado de crear añadidos o “addons” para que le demos a nuestro plugin Contact Form 7 nuevas funcionalidades que no trae de serie.
Alguno se preguntará: ¿Nuevos añadidos? ¿Eso qué es? ¿Otro plugin?
Pues sí, querido amigo se trata de plugins que se añaden al plugin original. Se instalan de forma independiente como otro addons más pero sus funcionalidades se incorporan al principal dotándole de características que hasta ahora no tenía. ¿Te acuerdas de los Power Rangers cuando unían sus vehículos y montaban un superrobot gigante llamado Megazord? Pues esto es lo mismo pero con formularios. ¡A metamorfosearse! O en este caso… ¡a metaformulearse!
Seguidamente os voy a hablar del plugin Conditional Fields que es un plugin gratuito que sirve para crear campos condicionales en vuestros formularios generados con Contact Form 7 y os voy a explicar, de forma rápida, como sacarle partido a vuestros formularios de contacto.
Plugin para crear campos condicionales en el formulario
El plugin Conditional Fields para CF7 nos va a servir para crear campos condicionales dentro de Contact Form 7. De esta forma si en nuestro formulario de contacto o formulario de lo que sea, necesitas que según qué opción escoja el visitante le muestre nuevas opciones relacionadas con lo escogido con anterioridad este componente te va a venir perfecto para hacerlo.
Por ejemplo, imagina que en tu formulario de contacto preguntas a tu visitante si su consulta está relacionada con un pedido que te haya realizado o si quiere información sobre algún servicio que ofreces.
Puedes hacer que si escoge “Relacionado con un pedido” se le muestren nuevos campos a cumplimentar por ejemplo con el código de pedido. En cambio, si quiere información sobre un servicio o producto que ofreces, puedes hacer que al seleccionar esa segunda opción le aparezca un campo hasta ahora oculto para que indique a que servicio / producto se refiere.
Otro ejemplo por si con el primero no te ha quedado claro. Supón que tienes un formulario donde ofreces la posibilidad de contactar con el cliente por teléfono o por email. No tienes por qué pedir al usuario que cumplimente ambos datos si realmente solo vas a necesitar uno. Dependiendo que opción escoja le muestras o bien un campo para introducir su número de teléfono (que solamente le va a dejar escribir números) o un campo donde escriba su email (que comprobará que la dirección de correo que escribe es correcta).
Cómo instalar el plugin Conditional fields
Lo primero, lógicamente es tener instalado el plugin Contact Form 7 por lo que doy por hecho que sabes instalar plugins en tu WordPress. Por si acaso te recuerdo que puedes hacerlo de varias formas. Puedes ir directamente al repositorio de WordPress y buscarlo para descargártelo a tu ordenador y luego instalarlo desde el panel de control de tu WordPress dentro de Plugins -> Añadir nuevo. Seleccionas el archivo descargado y le das a instalar.

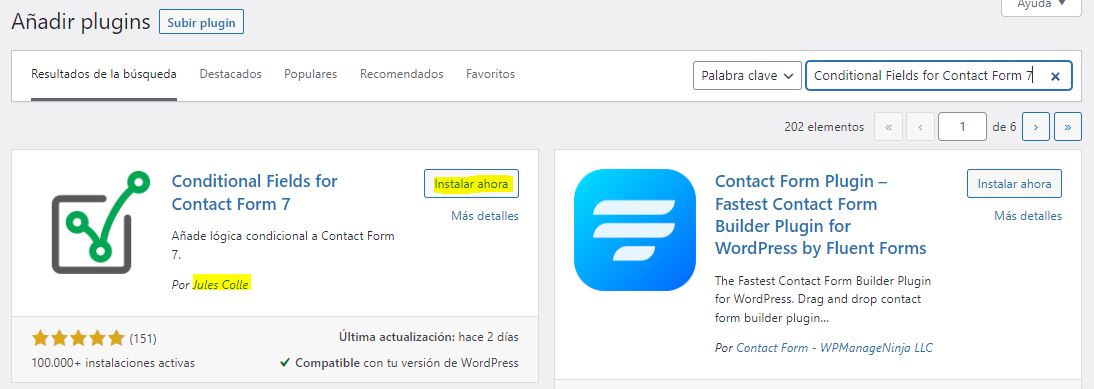
También puedes ir al apartado Plugins -> Añadir nuevo y buscarlo en el propio buscador de plugins que tienes incorporado en tu sitio y que lleva al mismo repositorio de WordPress. En este caso escribes en el buscador “Conditional Fields for Contact Form 7”, te aparecerán varios resultados e instalas el que corresponda. Si tienes dudas te pongo una captura, verás que es el plugin creado por Jules Colle.

Una vez esté instalado y activado veremos que tenemos una nueva opción dentro del menú de formularios llamada: Conditional Fields. Si accedemos a ese apartado podremos configurar las opciones generales del nuevo plugin. En principio esta parte la dejaremos como viene por defecto.
Si accedemos a cualquiera de los formularios que ya tenemos creados o generamos uno nuevo veremos que ahora nos aparece una nueva pestaña llamada Conditional fields.
Como usar Conditional fields - Ejemplo
La mejor forma de aprender a usar este plugin es con un ejemplo. Verás que puesto en uso con algo real te resultará fácil de comprender y de aplicar a tu necesidad.
Voy a utilizar para esta explicación uno de los ejemplos expuestos anteriormente. En concreto el caso donde ofrecemos a nuestros visitantes la posibilidad de contactar con ellos por teléfono o por email.
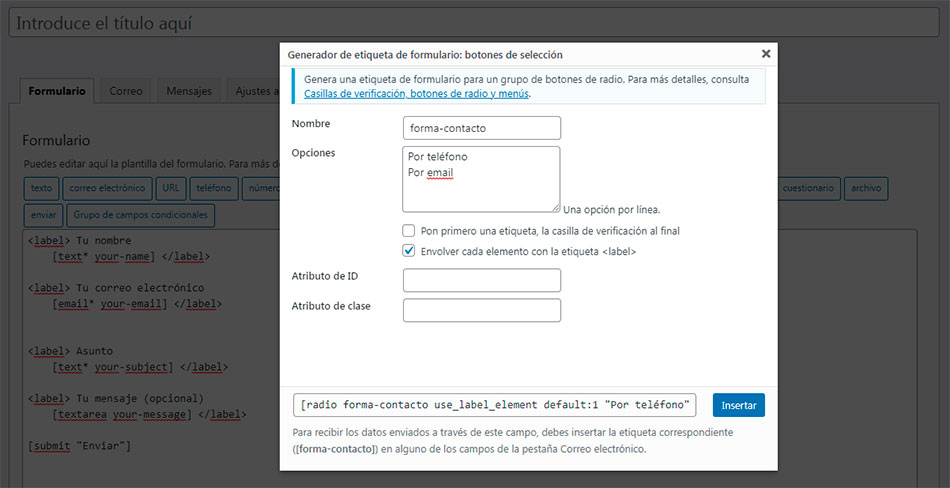
Paso 1: Crear el campo de selección para que nos indiquen como quieren que les contactemos. Este campo podemos escoger que sea o bien botón de selección o menú desplegable. Lo importante es que el usuario pueda escoger una opción. En mi caso por a usar botón de selección.

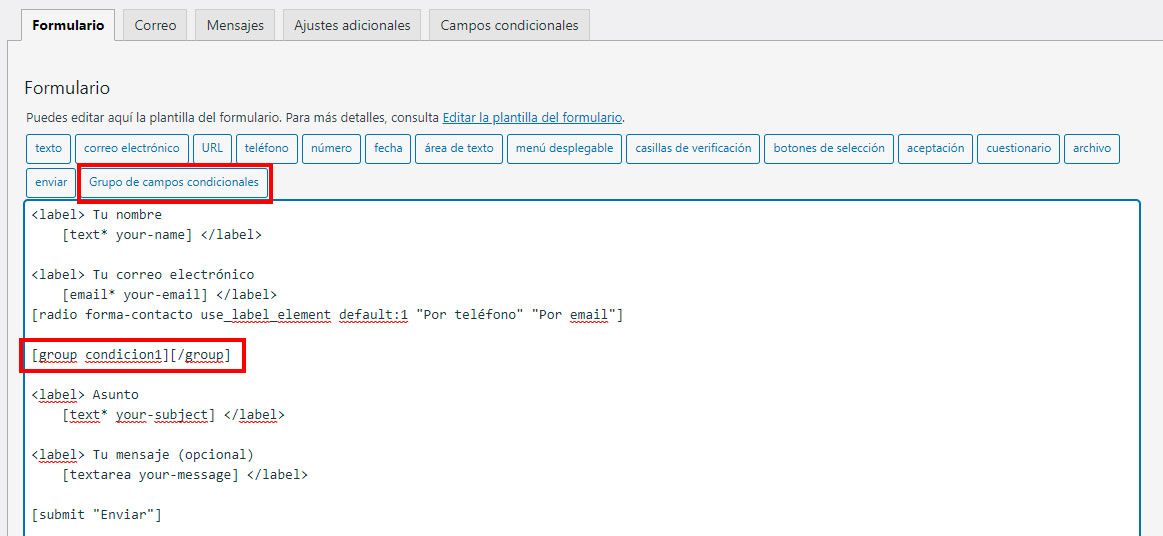
Paso 2: Pulsando en el botón Grupo de campos condiconales genero el bloque donde guardaré los campos que aparecerán al escoger una de las opciones. Por ejemplo la primera de ellas. Aquí todavía no estamos indicando cuando va a mostrarse o dejarse de mostrar el campo o campos que incluyamos dentro de estas etiquetas, simplemente lo estamos creando y hasta que no le dotemos de condicionalidad todo lo que escribamos dentro de estas etiquetas será invisible en nuestro formulario. Hacerlo condicional (que se muestre o no se muestre) lo haremos dentro de unos pasos más y verás lo sencillo que es).

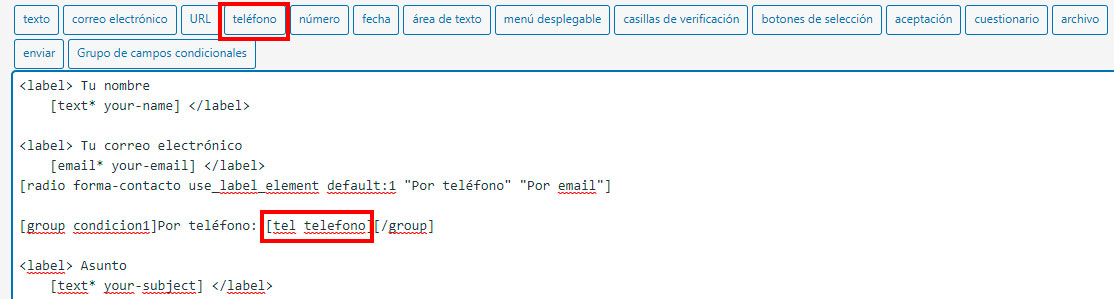
Paso 3: Nos colocamos con el cursos dentro del bloque creado y selecciono en este caso un campo teléfono para que se genere dentro del bloque creado en el paso 2.

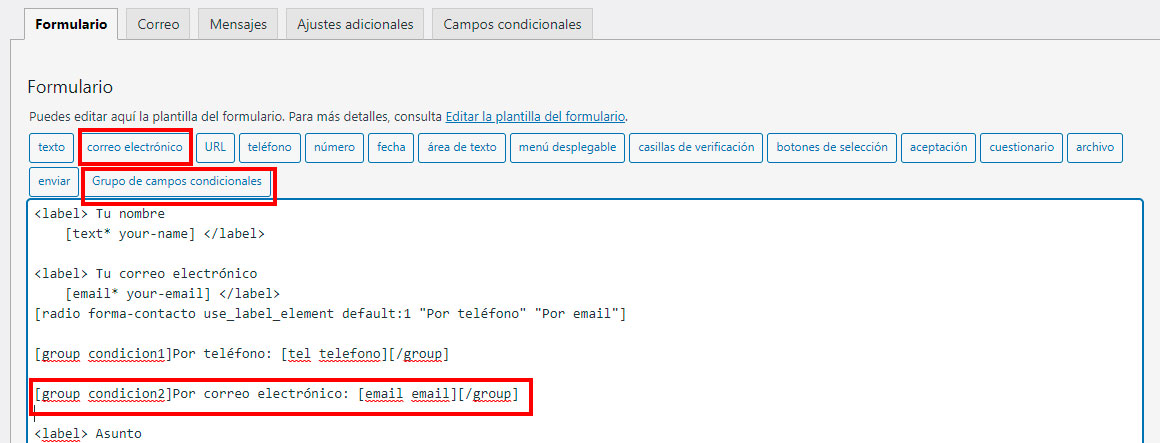
Paso 4: Creamos el segundo bloque pulsando sobre Grupo de campos condiconales y una vez generado dentro crearemos el campo de email para que escriba el correo electrónico. Si tuviéramos más opciones tendríamos que crear más bloques como los de este paso y el del paso 2 hasta completar todas las opciones.

Paso 5: Dedico todo este paso de rima fácil a una opción que es indispensable y que debes hacer antes de hacer nada más. GUARDA EL FORMULARIO. Parece algo obvio pero como se te olvide hacerlo y salgas del apartado en el que te encuentras todo tu trabajo se perderá por no haberlo guardado.

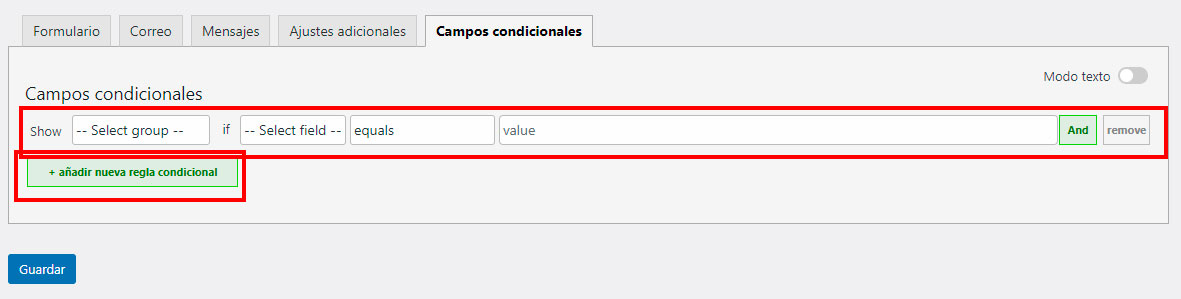
Paso 6: Ahora crearemos las reglas que harán visibles los campos que nos interesen dependiendo lo que escoja el navegante que está cumplimentando el formulario. Pulsaremos el botón “Click the add new conditional rule” para que nos permita generar una regla condicional nueva. Ahora nos aparece una regla a medio cumplimentar y ya verás que rápido y sencillo es hacerlo.

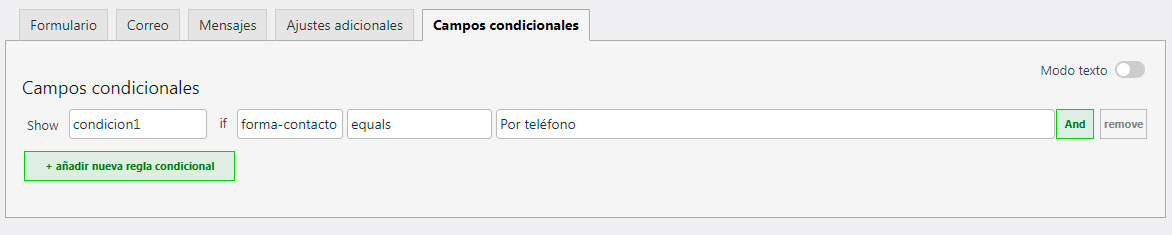
Paso 7: Si pulsamos en la primera casilla donde pone "Select group" nos aparecerá un menú desplegable y veremos que nos da a escoger entre los dos bloques que hemos creado antes. Seleccionamos el primero de ellos. Una vez escogido desplegamos el segundo bloque que pone "Select field" que nos desplegará una lista con todos los campos generados en el formulario. Escogemos para este caso el campo Forma contacto.
Ahora el siguiente campo es el que nos indica la condición. Si lo despliegas verás que hay un montón de posibilidades pero la más básica y que nos importa para este caso es la de “equals” que viene a ser lo mismo que si dijéramos “es igual”.
El último campo es donde escribiremos el valor de esa igualdad. En este caso que queremos nos muestre el campo teléfono cuando escogen teléfono escribiremos el mismo texto que hemos escrito como primera opción en el botón de selección: "Por teléfono".

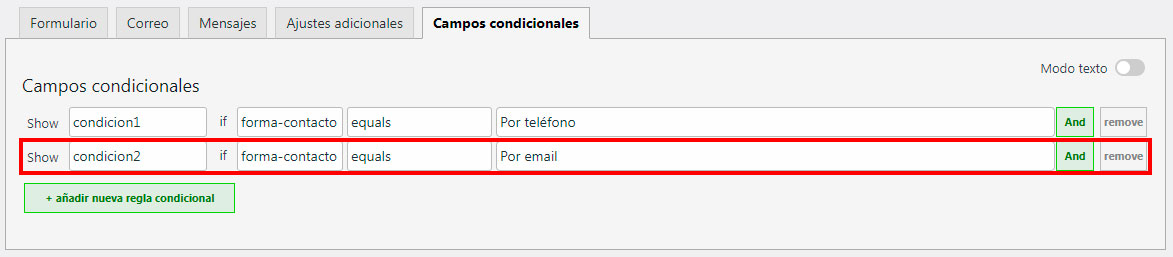
Paso 8: Ahora hacemos lo mismo pero con la opción Email.

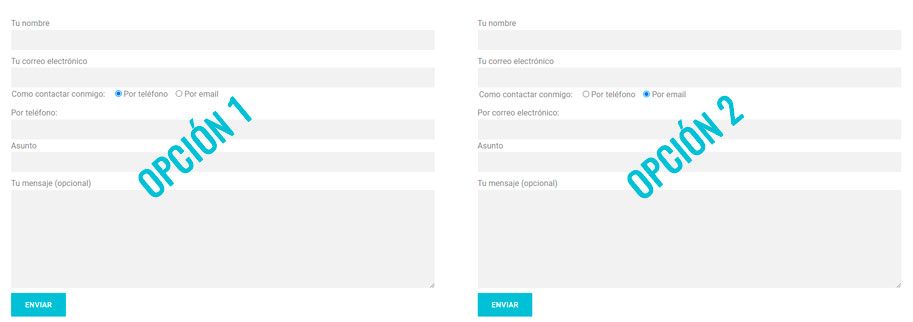
Paso 9: Guarda de nuevo todos los cambios y puedes ver el resultado en la página donde tengas añadido ese formulario. En la siguiente imagen te muestro el resultado y ves como según que opción escoja para contactar

¿A que ha sido fácil? Pues ahora ya puedes empezar a “jugar” y crear tus propias reglas para mostrar según qué campos te interesen dependiendo lo que escoja el usuario. Sobra decir que puedes crear tantas combinaciones de reglas que puedes ir mostrando unos campos de tu formulario u ocultando otros según el visitante vaya seleccionando opciones y que puedes hacer campos condicionales dentro de otros campos condicionales así que el límite está en tu imaginación.
Espero que este tutorial para crear campos condicionales en tu formulario te haya servido de ayuda.